Deprecated: Return type of TagFilterNodeIterator::current() should either be compatible with Iterator::current(): mixed, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice in /home2/naomindc/public_html/stylengineer/wp-content/plugins/easy-table-of-contents/includes/vendor/ultimate-web-scraper/tag_filter.php on line 1149
Deprecated: Return type of TagFilterNodeIterator::next() should either be compatible with Iterator::next(): void, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice in /home2/naomindc/public_html/stylengineer/wp-content/plugins/easy-table-of-contents/includes/vendor/ultimate-web-scraper/tag_filter.php on line 1159
Deprecated: Return type of TagFilterNodeIterator::key() should either be compatible with Iterator::key(): mixed, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice in /home2/naomindc/public_html/stylengineer/wp-content/plugins/easy-table-of-contents/includes/vendor/ultimate-web-scraper/tag_filter.php on line 1154
Deprecated: Return type of TagFilterNodeIterator::valid() should either be compatible with Iterator::valid(): bool, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice in /home2/naomindc/public_html/stylengineer/wp-content/plugins/easy-table-of-contents/includes/vendor/ultimate-web-scraper/tag_filter.php on line 1144
Deprecated: Return type of TagFilterNodeIterator::rewind() should either be compatible with Iterator::rewind(): void, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice in /home2/naomindc/public_html/stylengineer/wp-content/plugins/easy-table-of-contents/includes/vendor/ultimate-web-scraper/tag_filter.php on line 1139
Deprecated: Return type of TagFilterNodeIterator::count() should either be compatible with Countable::count(): int, or the #[\ReturnTypeWillChange] attribute should be used to temporarily suppress the notice in /home2/naomindc/public_html/stylengineer/wp-content/plugins/easy-table-of-contents/includes/vendor/ultimate-web-scraper/tag_filter.php on line 1164
在Bluehost的基本編輯介面中,並沒有辦法套用中文字體
只要安裝了Google Fonts Typography套件(Plug-in),就可以將Google的思源黑體和思源宋體輕鬆套用在標題&內文
★圖解Google Fonts Typography套用中文字體教學:
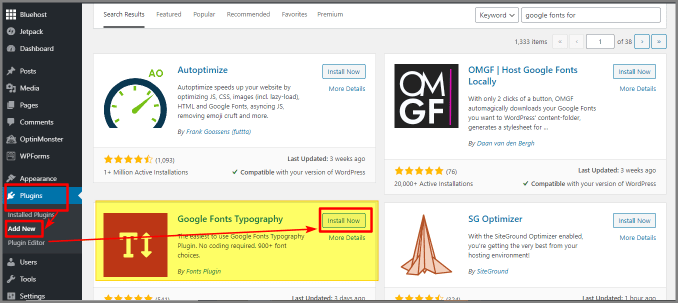
- STEP1: 安裝外掛套件(Plugins): “Google Fonts Typography”

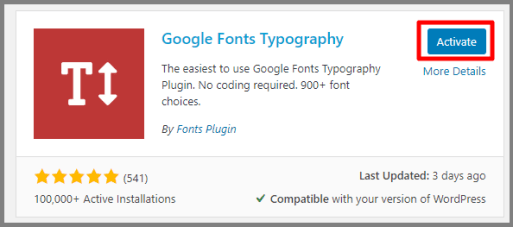
STEP2: Activate Plugin


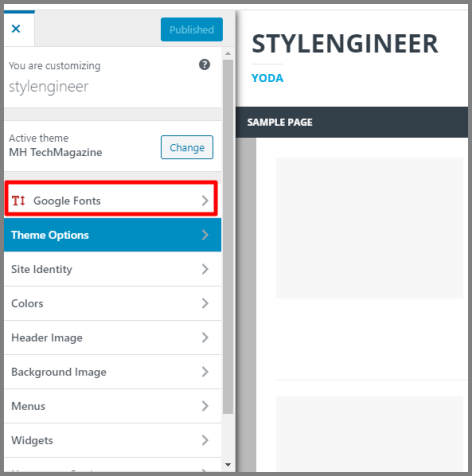
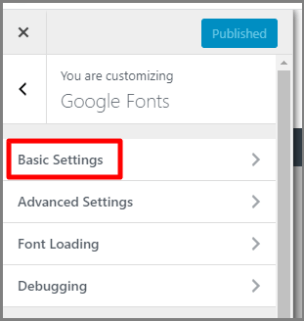
STEP3: Apply Plugin





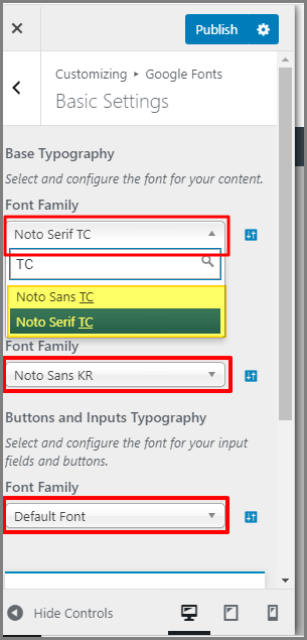
可套用的選項包含標題和內文
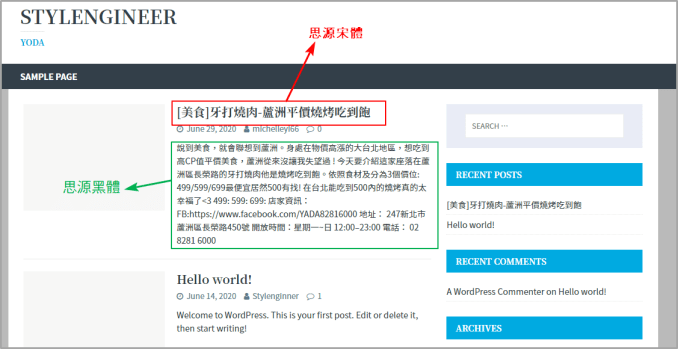
目前中文字體只有兩種Noto Serif TC(思源宋體), Noto Sans TC(思源黑體)
成果展示: