這篇文章 YAML 新手教學 | 5 分鐘掌握 YAML 10 大實用技巧 最早出現於 食尚工程師。
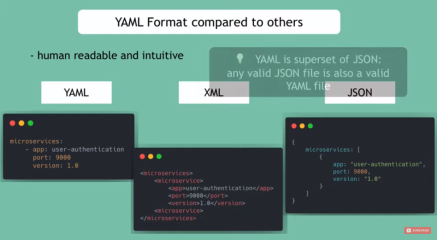
]]>YAML 如同 XML、JSON 都是標記式程式語言, 過往都是 XML、JSON 較為普及, 然而 YAML 其良好閱讀性和乾淨簡潔的表達方式, 讓他成為了近期流行工具如 Ansible 、Kubernetes 指定使用的語法, 使它一躍成為時下最炙手可熱的 Mark Langauge

▲ YAML 可讀性與標達簡潔度相較 XML、JSON 更勝一籌
現在就介紹給各位身為初心者必須要知道的 10 大實用技巧, 只要花 5 分鐘仔細讀完這篇文章, 就可以清楚掌握 YAML 的核心觀念, 馬上加入同事間的 YAML 討論, 不想被排擠的話就趕快看下去吧 !
鍵值對 (Key-Value Pair)
語法: key: value
YAML 的內容是由一連串的鍵值對所組成, 舉例: app: application。 其中, key = app, value = application, key 與 value 之間由 : + 空格串接。 注意: 在 YAML的世界中是 whitesppace sensitive, 意指空白鍵都是有意義的, 故不可以省略
app: application
port: 9090
version: 1.0註解 (Comments)
語法: # commen here
在程式碼的開頭加上 # 符號, 系統就會認得這一行程式碼是註解, 電腦就會忽略不去轉譯這一句
# comment here
app: application
port: 9090
version: 1.0單引號、雙引號、不使用引號 (Quotations)
YAML 中的引號在表示字符串時有不同的含義:
- 不使用引號:
- 在 YAML 中,如果一個字符串沒有被單引號或雙引號包圍,它被視為純粹的標量值。YAML 解析器會盡量將其解釋為合適的數據類型,如字符串或數字。
- 單引號:
- 如果一個字符串被單引號包圍,它將被視為純粹的字符串,不進行任何轉義操作。這意味著你可以在單引號內使用特殊字符而不必擔心它們被解釋。
- 雙引號:
- 如果一個字符串被雙引號包圍,它允許使用轉義字符,並支持更多的特殊字符。雙引號內的特殊字符會被解釋,並按照相應的規則進行處理。
在實際使用中,選擇使用單引號或雙引號通常取決於你希望如何處理字符串內的特殊字符。如果你希望字符串保持原樣,使用單引號;如果你希望進行變量替換或轉義字符解釋,使用雙引號。不使用引號則程式會自動根據內容轉換成 Boolean、Interger 等型態
# need to quote?
# if a string include space or other special character, you must quote, for example: Meal: "Vegetable Lasagna"
app: "user-authiertication \n test"
port: 9090
version: 1.7物件 (Objects)
如下創建一個名叫 microservice 的物件 (object), 物件底下有三個屬性 (attribute) app、port、version。注意: 物鍵底下的每一個屬性都必須要留白鍵做縮排, 且屬性之間縮排必須對齊。因為在 YAML的世界中是 whitesppace sensitive, 空白鍵與空白間的格數都是有意義的。
錯誤示範: example-2 , version 屬性沒有對齊 app port
# example-1
microservice:
app: application
port: 9090
version: 1.0
---
# example-2
microservice:
app: application
port: 9090
version: 1.0
清單 (Lists)
語法: –
當你使用 – 創建清單的時候, 電腦會知道這是清單, 這時候有沒有空白鍵縮排都無所謂 (只有這時候通融)
# create list with -
# create list of objests with -
# yaml can recognize list item with -, with or whthout indention is ok if it's a list
microservices:
- app: app1
port: 9090
version: 1.0
- app: app2
port: 8080
version:
- 1.9
- 2.0
- 2.1list 也有第二種表示方式[ … ], 舉例: [A, B, C]
# express list object in different way [A, B, C]
microservices2:
- app: app1
port: 9090
version: 1.0
- app: app2
port: 8080
version: [1.9, 2.0, 2.1]
---
#advanced example:
appVersion: v1
kind: Pod
metadata:
name: nginx
labels:
app: nginx
spec:
continaaters:
- name: nginx-container
image: nginx
ports:
- containerPort: 80
volumeMounts:
- name: nginx-vol
mountPath: /usr/nginx/html
- name: sidecar-container
image: some-image
command: ["/bin/sh"]
args: ["-c", "echo hello from the sidecar container"]布林值 (Boolean)
語法: key: true, key: false
microservices:
- app: app1
port: 9090
version: 1.0
deployed: true
- app: app2
port: 8080
version: [1.9, 2.0, 2.1]
deployed: false多行字串、單行字串 (Multiline Strings、Singlieline Strings)
多行字串語法: key: | …
單行字串語法: key: > …
#multiline string:
# make yaml file readable
#multiline example: (|)
multilineString: |
this is a multiline string
and this is the next line
next linee
# singleline exmple: (>)
singlelineString: >
this is a singlie string,
that should be all on one line.
some other stuff
#advanced exmple:
command:
- sh
- -c
# it is a shell script
- |
http () {
local path="${1}"
set -- -XGET -s --fail
curl -k "$@" "http://...."
}環境變數 Env Variables
語法: key: ${env variables}
# env variables
# use dollar sign ($) to call env variables in kubernetes
command2:
- /bin/sh
- -ec
- >-
mysql -h 127.0.0.0 root -p$MYSQL_ROOT_PASSWORD -e 'SELECT 1'佔位符 Placeholders
語法: key: {{ … }}
placeholders
# syntax: {{ ... }}
appVersion2: v1
kind2: Service
metadata2:
name: {{ .Values.service.name}}
spec2:
selector:
app: {{ .Values.service.app}}
ports:
- protocal: TCP
port: {{ .Value.service.port}}
targetPort: {{ .Values.service.targetPort}}多個獨立 YAML 檔案 Multiple YAML Documents
語法: —
# multiple yaml documents
# syntax: ---
---
appVersion: v1
kind: Pod
metadata:
name: nginx
labels:
app: nginx
---
appVersion: v1
kind: Pod
metadata:
name: nginx
labels:
app: nginx
這篇文章 YAML 新手教學 | 5 分鐘掌握 YAML 10 大實用技巧 最早出現於 食尚工程師。
]]>這篇文章 網頁教學 | jQuery 實作淡入淡出(fade in、fade out) 動畫教學 最早出現於 食尚工程師。
]]>背景知識介紹
HTML 格式
標準的 HTML 文件可以分為三個主要區塊:<head>、<body> 和 <script>。每個區塊有不同的功能:
<head>包含了網頁的 metadata,比如標題、連結到外部樣式表(CSS)、引入 JavaScript 檔案、或其他一些描述網頁的訊息。<body>包含了實際的網頁內容,比如文字、圖片、連結等。<script>則是用來放置 JavaScript 程式碼,也可以放在文件的<head>或<body>部分,可以根據開發者的習慣決定放置處。
CDN (Content Delivery Network)
CDN 代表 Content Delivery Network,中文稱為內容交付網路。它是一種分散式的伺服器系統,CDN 通常用於存儲靜態資源,如圖片、樣式表、腳本等,並將這些資源分發到離用戶更近的伺服器上,以減少請求的延遲時間。
簡單來說,我們可以在網頁中載入加入不同網頁框架提供的 CDN 網址. 就可以從網路上以最快的速度下載並且使用框架,例如: Bootstrap、jQuery 都有提供自己的CDN。
程式碼實作教學
① 在 <head> block 中加入程式碼
– 引入 Bootstrap CDN, 這樣後續才能使用按鈕群組樣式
– 引入 jQuery CDN, 這樣後續才能在程式碼中使用 jQuery 語法套用 jQuery 淡入淡出動畫
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>② 在 <body> block 中加入第一段程式碼
– 加入套用 Bootrap 的按鈕群組 (button group) 樣式, 這裡總共套用三組 class: btn-group
<div id="myElement" class="btn-group fade show" role="group" aria-label="Basic checkbox toggle button group">
<input type="checkbox" class="btn-check" id="btncheck1" autocomplete="off">
<label class="btn btn-outline-primary" for="btncheck1">Checkbox 1</label>
<input type="checkbox" class="btn-check" id="btncheck2" autocomplete="off">
<label class="btn btn-outline-primary" for="btncheck2">Checkbox 2</label>
<input type="checkbox" class="btn-check" id="btncheck3" autocomplete="off">
<label class="btn btn-outline-primary" for="btncheck3">Checkbox 3</label>
</div>
③ 在<body> block 中加入第二段程式碼
<div class="row">
<button onclick="fadeInElement()">fade in</button>
<button onclick="fadeOutElement()">fade out</button>
</div>④ 在 script block 中, 加入程式碼
<script>
function fadeInElement() {
$('#myElement').fadeIn();
}
function fadeOutElement(){
$('#myElement').fadeOut();
}
</script>這篇文章 網頁教學 | jQuery 實作淡入淡出(fade in、fade out) 動畫教學 最早出現於 食尚工程師。
]]>這篇文章 【Cmd指令教學】IF EXIST檢查檔案/資料夾是否存在 最早出現於 食尚工程師。
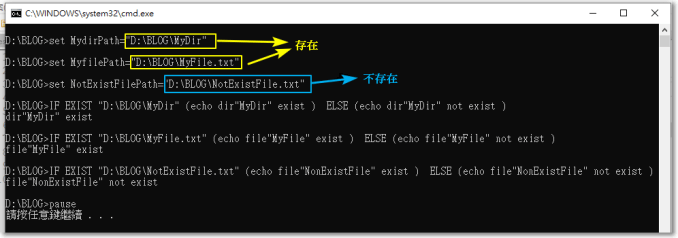
]]>程式碼範例:
::Step1:定義變數(資料夾or檔案路徑)set MydirPath=”D:\BLOG\MyDir”set MyfilePath=”D:\BLOG\MyFile.txt”set NotExistFilePath=”D:\BLOG\NotExistFile.txt”
::Step2:由路徑檢查資料夾or檔案是否存在IF EXIST %MydirPath% (echo dir”MyDir” exist) ELSE (echo dir”MyDir” not exist)IF EXIST %MyfilePath% (echo file”MyFile” exist) ELSE (echo file”MyFile” not exist)IF EXIST %NotExistFilePath% (echo file”NonExistFile” exist) ELSE (echo file”NonExistFile” not exist)pause
!注意事項:
- ::(statement) 表示該行為註解
- 定義變數格式:set name=value,等號前後不能有空格,錯誤示範:set MydirPath = “D:\BLOG\MyDir”
- IF EXIST要搭配使用,不能單獨使用EXIST
- 最後要加上pause指令,否則cmd執行完畢會自動跳出,無法觀察output
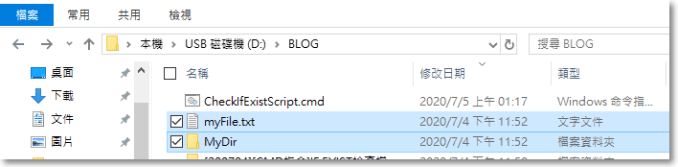
Test Case:
D:/BLOG路徑下存在 MyDir & MyFile.txt,不存在NotExistFile.txt


這篇文章 【Cmd指令教學】IF EXIST檢查檔案/資料夾是否存在 最早出現於 食尚工程師。
]]>這篇文章 【Python】Word .docx讀檔文字處理教學 最早出現於 食尚工程師。
]]>以下示範使用Python搭配編輯器Jupyter notebook讀取Word .docx檔案教學
★Python Word .docx讀檔教學:
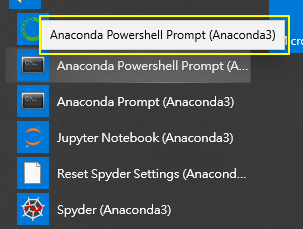
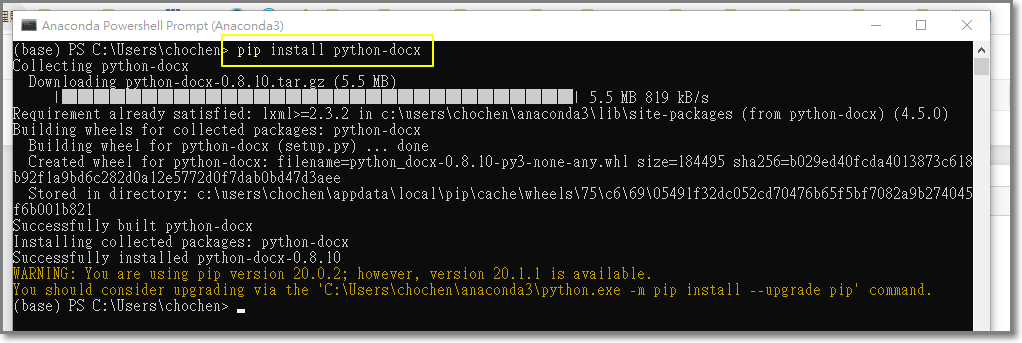
STEP1:開啟Poweshell下載docx module
輸入”pip install python-docx”


STEP2:Jupyter notebook 程式碼範例
(1)基本讀檔:
import docx
file=docx.Document(r"your_file_name.docx")
print(type(file)) #'docx.document.Document'
for i in file.paragraphs:
print(i.text)
- docx.Document():將docx檔案讀成Documents物件
- Documents物件.paragraphs:將檔案一行一行轉換成元素是paragraph的list
- paragraph.list:將一段一段的paragraph讀成文字
(2) Regex Expression文字處理:
搭配re module就可以使用regular expression做字串解析&字串比對
import docx
import re
file=docx.Document(r"yout_file_name.docx")
count = 0
for i in file.paragraphs:
if re.match(r'\([a-z]\)',i.text): #抓到(a),(b),(c)..(z)開頭行
print('match!',i.text)
count+=1
print(count)
這篇文章 【Python】Word .docx讀檔文字處理教學 最早出現於 食尚工程師。
]]>